google-webfonts-helper
Eine problemlose Möglichkeit, Google Fonts selbst zu hosten

google-webfonts-helper ist eine Website von Mario Ranftli, welche hilft die gewünschten Google Fonts in der gewünschten Form lokal zu speichern und wenn gewünscht auf dem Webserver zu nutzen.
Über 1359 Fonts Familien können auf diese Website heruntergeladen werden. Je nach Anforderungen können die Fonts als
- eot
- ttf
- svg
- woff
- woff2
- CSS snippets
heruntergeladen werden.
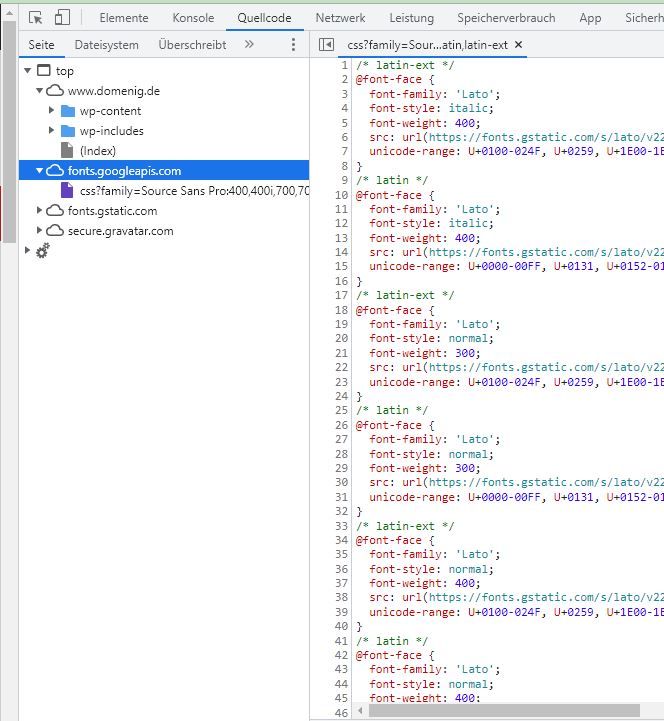
Um die Schriften eine Website festzustellen, ist es am einfachsten, mit dem Chrome Broweser auf die Website zu gehen und die Taste F12 zu drücken.
Im neuen Fenster jetzt auf Quellcode gehen und dann
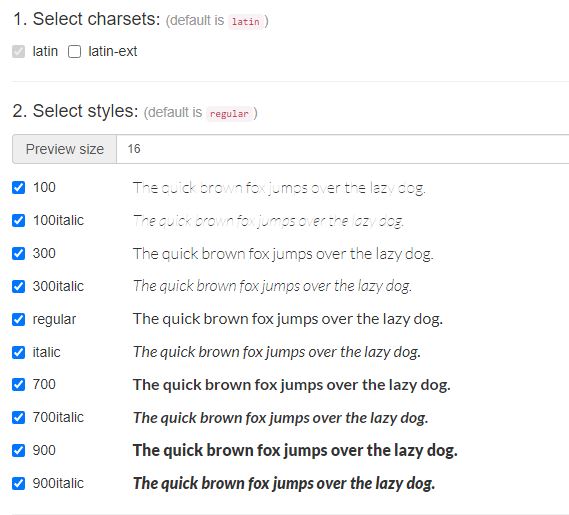
fonts.googleapis.com suchen. Jetzt werden alle benutzen Google Fonts angezeigt mit den genauen Charsets und Styles. Am besten lädt man nur die benötigen Charsets und Styles herunter.

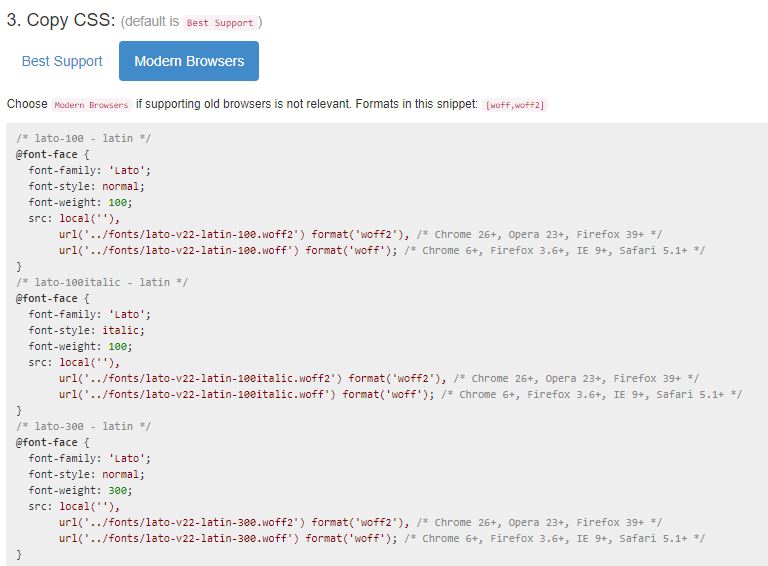
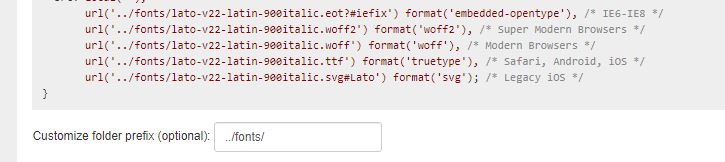
Jetzt muss man entscheiden, ob die Einbindung für alle Browser (eot,woff,woff2,ttf,svg) erfolgen soll oder ob man sich auf moderne Browser (woff,woff2) beschränkt. Entsprechend dieser Auswahl wird auch der CSS-Code zur Einbindung generiert.

Jetzt noch den CSS code kopieren und auswählen für alle Browser oder Moderne Browser. Ich denke, dass moderne Browser in den meisten Fällen die richtige Wahl ist.

Jetzt ist etwas Kopfarbeit gefragt. Damit die Fonts auf der Website auch gefunden werden, müssen wir uns vorgängig entscheiden, wo wir die Fonts speichern wollen auf der Website. Im Uploadfolder eine Fonts Verzeichnis anlegen und jetzt den entsprechenden Pfad hier eingeben.

Jetzt noch ganz unten auf den Download klicken und das zip File landet im Download Ordner.
Für weitere Informationen empfehle ich diese Website


